Jquery Google Maps Draw Circle
- Download GoogleMapV3WithCircle-noexe.goose egg - 42.4 KB
- Download GoogleMapV3WithCircle.zip - 3.4 MB
Introduction
Google Maps API is used to embed maps in web page. current Latest version three is available.
V3 has added features for mobile application and desktop browser application.
Background
In this postal service, we will go through
- How to draw a Circe around the marker in Google map.
- How to change the circumvolve position on moving the marker position.
- Change and so radius (increase/subtract size) of so Circe using slider.
Using the code
In this example, i take used Google Map API version 3.

we will understand functionality step by stride.
Create new ASP.Cyberspace spider web application and add ViewMap.aspx folio.
Step 1 : Add TextBoxes in page for display selected latitude & longitude from map.
<asp:TextBox ID=" txtPointA1" runat=" server" ClientIDMode=" Static" Enabled=" false" Width=" 170px" > </asp:TextBox> <asp:TextBox ID=" txtPointA2" runat=" server" ClientIDMode=" Static" Enabled=" fake" Width=" 170px" > </asp:TextBox>
created two textboxes, one for latitude and 1 for langitude.
these textbox values are modify when user moves marker from one position to another.
below is the code for get electric current latitude & logitude from map and set values into textboxes.
role setLatLongValue() { jQuery(' #txtPointA1').val(currentlatlng.lat()); jQuery(' #txtPointA2').val(currentlatlng.lng()); } Step ii : Add Slider in folio for change radius of the circle.
SliderExtender is available in AjaxControlTookit.
Outset, you have to add reference to AjaxControlToolkit into project, to use AjaxControlToolkit control in your page add it using @Register diractive in elevation of the page later @Page directive, like this :
<%@ Annals Assembly=" AjaxControlToolkit" Namespace=" AjaxControlToolkit" TagPrefix=" ajaxToolkit" %>
this will register AjaxControlToolkit in your aspx page, now yous tin use controls available in AjaxControlToolkit.dll
now, add SliderExtender past using TagPrefix, like this :

<asp:TextBox ID=" txtPointB1" runat=" server" onchange=" drawCircle();" ClientIDMode=" Static" > </asp:TextBox> <ajaxToolkit:SliderExtender ID=" sliderRadius" BehaviorID=" sliderRadius" runat=" server" TargetControlID=" txtPointB1" Minimum=" 200" Maximum=" 2000" BoundControlID=" txtRadiusShow" EnableHandleAnimation=" true" EnableKeyboard=" false" /> <asp:TextBox ID=" txtRadiusShow" runat=" server" MaxLength=" 4" CssClass=" setmargin" ClientIDMode=" Static" > </asp:TextBox> <span style=" font-size: 9pt;" > </bridge>
The Slider extender command allows user to choose a numeric value from a finite range. The Slider'south orientation can be horizontal or vertical and information technology tin can also act every bit a "discrete" slider, allowing only a specified number of values inside its range.
Added SliderExtender command with 2 Textboxes, one for TargetControlID, 1 for BoundControlID
BoundControlID is the ID of the TextBox or Label that dynamically displays the slider's value.
TargetControlID is the Targeted control.
In TargetControlID textbox (txtPointB1),drawCirlce() javascript fucntion is chosen when silder value modify,
this function is called in onchange event.
Add Div tag into page to laod map
<div id=" map" style=" height: 500px; width: 900px;" />
Now, Create JScript folio that contins all functions required for google map
- Loading google map
- Fix marker,
- Describe cirlce around marker
- create information window on click of marker.
FileName : GoogleMapV3.js
Pace three : Create role loadMap in GoogleMapV3.js file
var map; var circle; var marker; var currentlatlng = new google.maps.LatLng(23.06368, 72.53135); var infowindow; role loadMap() { setLatLongValue(); var mapOptions = { zoom: sixteen, middle: currentlatlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById(' map'), mapOptions); google.maps.issue.addDomListener(map, ' click', part (e) { currentlatlng = eastward.latLng; if (currentlatlng) { map.panTo(currentlatlng); setLatLongValue(); setMarker(); } }); }
declare all variables required for map, cirlce, marker, current latitude & longitude and infowindow.
map is created using google.maps.Map class provided by google.
Added mapOption :
- heart : holds the map location coordinates. ( create a LatLng object to agree this location past passing the location'south coordinates ( latitude, longitude )
- zoom : specifies initial map zoom level.
- mapTypeId : specifies initial map type ( RAODMAP, SATELLITE, HYBRID or TERRAIN).
This map loaded into DIV (named 'map') created in aspx folio.
Added issue listener to handle click issue in map area, in that handler you lot take to practise functionality for :
- set marker on clicked points
- need to telephone call map.PanTo (currentlanlong) ,this method volition do changes the center of the map to given points (latitude, longitude).
Step 4 : Create part to Draw a Circle.
function drawCircle() { if (circumvolve != undefined) circle.setMap(nada); var radius = 200; if (jQuery(' #txtPointB1').val() != ' ' && !isNaN(jQuery(' #txtPointB1').val()) && parseInt(jQuery(' #txtPointB1').val()) > 0) { radius = parseInt(jQuery(' #txtPointB1').val()); } jQuery(' #txtPointB1').val(radius.toString()); var options = { strokeColor: ' #800000', strokeOpacity: 1.0, strokeWeight: 1, fillColor: ' #C64D45', fillOpacity: 0.five, map: map, eye: currentlatlng, radius: radius }; circumvolve = new google.maps.Circle(options); } as shown in higher up lawmaking, getting electric current radius value for cirlce from TextBox (txtPointB1).
To draw a circumvolve, you have to set up following properties :
- clickable : Indicates whether this Circumvolve handles mouse events. Defaults to true.
- draggable : used to drag this circle over the map. Defaults to false.
- fillColor : used to fill colour in cirlce area.
- fillOpacity : used to set make full opacity between 0.0 and one.0
- map : Map on which to display Circle.
- radius : The radius in meters on the Earth's surface
- strokeColor , - strokeOpacity
- strokeWeight : The stroke width in pixels. ( edge around the circle)
at present create case of Circle class by setting above options (new google.maps.Circle(options)).
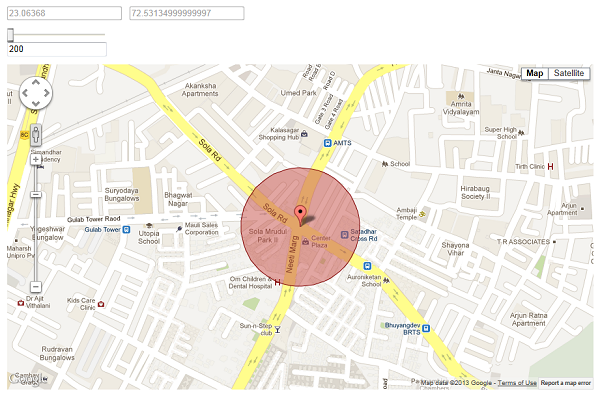
when yous change the slider value from aspx page, it will change and then cirlce radius and will set to map (see below image)

Step 5 : create function for set Marker
office setMarker() { if (marking != undefined) mark.setMap(cipher); marker = new google.maps.Marking({ position: currentlatlng, draggable: truthful, map: map }); if (marker) { google.maps.consequence.addDomListener(marker, " dragend", office () { currentlatlng = marker.getPosition(); setLatLongValue(); drawCircle(); }); drawCircle(); } } marking is created using google.maps.Markingclass past setting current breadth longitude position and draggable=true.
added dragenedoutcome listener for marker to redraw circle on marker position changed ( or mark dragged from 1 point to another)
Step vi : create code for display Information window on marker click
google.maps.event.addListener(mark, " click", role () { var data = ' <div>Current LatLong:</div><div>' + currentlatlng + ' </div>'; infowindow = new google.maps.InfoWindow({ content: data, position: currentlatlng }); infowindow.open(map); });
as shown in in a higher place source, information window is created on marking click effect.
The InfoWindow is used to render text information when a marker is clicked.

InfoWindow has following options(properties) available :
- content : Content to display in the InfoWindow. This can exist an HTML element, a patently-text string, or a cord containing HTML. The InfoWindow volition be sized according to the content. To set an explicit size for the content, prepare content to be a HTML chemical element with that size.
- position : The LatLng at which to display this InfoWindow. If the InfoWindow is opened with an ballast, the anchor's position will be used instead.
Step 7 : Add googleapi javascript file and GoogleMapV3.js file into folio header to laod google map.
<script language=" javascript" src=" Scripts/jquery-1.4.1.min.js" type=" text/javascript" > </script> <script src=" https://maps.googleapis.com/maps/api/js?five=3.exp&sensor=false" type=" text/javascript" > </script> <script src=" Scripts/GoogleMapV3.js" type=" text/javascript" > </script>
Please do not forget to put googleapi javascription source into page, otherwise google map will not work.
Step eight : Last, Call loadMap function on window loaded issue from folio.
<script type=" text/javascript" language=" javascript" > $(window).load(function () { loadMap(); }); </script>
loadMap function is called when window is loaded and map is going to loaded into div area.
Source: https://www.codeproject.com/Articles/587199/Draw-Cirlce-Around-Marker-in-Google-Map